Bài đăng nổi bật
Node.js là một nền tảng để xây dựng các ứng dụng máy chủ nhanh và có thể mở rộng bằng JavaScript. Node.js là runtime và npm là Package Manager để hỗ trợ quản lý các module Node.js.
Visual Studio Code có hỗ trợ cho các ngôn ngữ JavaScript và TypeScript ngoài ra cũng hỗ trợ debug Node.js. Tuy nhiên, để chạy ứng dụng Node.js, bạn sẽ cần cài đặt Node.js runtime trên máy của mình.
Trước khi bắt đầu làm theo hướng dẫn này, bạn hãy cài đặt Node.js cho nền tảng của bạn . Bạn hãy vào trang https://nodejs.org/en/download/ để download bản Node.js phù hợp với hệ điều hành của bạn.
Trình quản lý gói Node đã được bao gồm trong bản phân phối Node.js. npm là viết tắt của từ Node Package Manager - trình quản lý gói (thư viện).
Trình quản lý gói Node đã được bao gồm trong bản phân phối Node.js. npm là viết tắt của từ Node Package Manager - trình quản lý gói (thư viện).
Bước 1: bạn vào cửa sổ teminal gõ lệnh npm --helpMẹo: Để kiểm tra xem bạn đã cài đặt Node.js chính xác trên máy tính của mình chưa, hãy mở một terminal (command promt) và gõnode --helpvà bạn sẽ thấy lệnh help được hiển thi.
Bước 1: sau khi nhấn enter, nếu nodejs đã được setup thì sẽ hiển thị như hình dưới (còn nếu chưa setup thì bạn sẽ nhận được thông báo command not found)
Hãy bắt đầu bằng cách tạo ứng dụng Node.js đơn giản nhất, "Hello World".
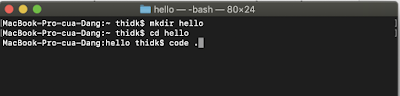
Tạo một thư mục trống có tên "hello", điều hướng vào và mở Mã VS:
mkdir hello cd hello code .
Mẹo: Bạn có thể mở tệp hoặc thư mục trực tiếp từ dòng lệnh. Thời kỳ '.' đề cập đến thư mục hiện tại, do đó Mã VS sẽ bắt đầu và mởHellothư mục.
Mẹo: Nếu lệnh code . không hoạt động thì nguyên nhân là bạn chưa cài đặt Shell Command
Để cài đặt Shell Command thì bạn làm theo các bước sau
Mở Visual Studio Code, rồi mở tiếp Command Palette bằng tổ hợp phím (cmd shift p) (⇧⌘P) rồi viết Shell Command, sau đó chọn Shell Command:
Install 'code' command in PATH** command.
Từ thanh công cụ File Explorer, nhấn nút Tệp mới:

và đặt tên cho tệp
app.js:
Bằng cách sử dụng
.jsphần mở rộng tệp, Mã VS diễn giải tệp này là JavaScript và sẽ đánh giá nội dung bằng dịch vụ ngôn ngữ JavaScript. Tham khảo chủ đề ngôn ngữ JavaScript của Mã VS để tìm hiểu thêm về hỗ trợ JavaScript.
Tạo một biến chuỗi đơn giản trong
app.jsvà gửi nội dung của chuỗi đến bàn điều khiển:
Lưu ý rằng khi bạn nhập
console. IntelliSense vào consoleđối tượng sẽ tự động được hiển thị cho bạn.
Cũng lưu ý rằng Mã VS biết rằng đó
msglà một chuỗi dựa trên việc khởi tạo 'Hello World'. Nếu bạn nhập, msg.bạn sẽ thấy IntelliSense hiển thị tất cả các hàm chuỗi có sẵn trên đó msg.
Sau khi thử nghiệm với IntelliSense, hoàn nguyên bất kỳ thay đổi bổ sung nào từ ví dụ mã nguồn ở trên và lưu tệp ( ⌘S ).
Chạy Hello World
Thật đơn giản để chạy
app.jsvới Node.js. Từ màn hình console bạn chỉ cần nhập lệnhnode app.js
Bạn sẽ thấy trên màn hình console sẽ hiển thị dòng chữ "CodeLean Hello World" và sau đó Node.js trả về.
Tóm tắt
Trong bài này bạn đã tạo và chạy được ứng dụng đầu tiên của Node.js.
Vậy là ta đã sẵn sàng cho các bước tiếp theo. Trong bài hướng dẫn sau, tôi sẽ hướng dẫn các bạn dùng Node.js để kết nối với cơ sở dữ liệu. Hãy cùng chờ đón bài viết tiếp nhé :)
Vậy là ta đã sẵn sàng cho các bước tiếp theo. Trong bài hướng dẫn sau, tôi sẽ hướng dẫn các bạn dùng Node.js để kết nối với cơ sở dữ liệu. Hãy cùng chờ đón bài viết tiếp nhé :)
CodeLean.vn
Tags
NodeJS










ad cho e hỏi là tạo thư mục ở vs code nhưng k truy cập vào thì sao ạ? VD: e tạo ở ổ D nhưng chỉ truy cập trong ổ C
Trả lờiXóaĐăng nhận xét